えー、今回はJavaScriptでのDiscord Botの開発を行っていこうと思います。正確にはNode.jsですね。
今回使うモジュールはDiscord.jsです!
Node.jsではありますが、JavaScriptをやったことがある人は結構いるのではないでしょうか。
HTMLやらCSSを使ってWebページを作った時にページに動きを持たせるときに使いますよね。
このNode.jsもJavaScriptです。なので一番手を出しやすいのではないでしょうか?
ということで早速やっていきましょう。
まずは開発環境ですね。IDE(統合開発環境)としてはIntelliJ IDEAを使用していく......予定でしたが、IntelliJ IDEAの場合有料版でないとJavaScriptでの開発ができないので今回は無料で使えるVisual Studio Codeを使用していきたいと思います。
まずはNode.jsを使えるようにしましょう。
・OS:WIndows10
・IDE:IntelliJ IDEA
追記
こちらのページのソースコードは最新のdiscord.jsでは動作しません。
コメントで頂いた通りバージョンを12.5.3にして利用してください。
最新状態でも動く記事を作成しますのでしばらくお待ちください。
Node.jsを使えるようにしよう!
まずは、Node.jsを使えるようにすることですね。すでに使える人は次へ行ってください。
node.jsが使えるかどうかはコマンドプロンプトにこれを打ってください。
node --versionWindowsでNode.jsを使えるようにする方法は結構簡単です。専用のインストーラーがあります。
このサイトからダウンロードしてインストールしてください。
[st-card-ex url="https://nodejs.org/ja/download/" target="_blank" rel="nofollow" label="" name="" bgcolor="" color="" readmore=""]
インストールは基本的には全て「Next>」で大丈夫です。チェックボックスがある場合はしっかりとチェックしてください。もろもろ終わったらコマンドプロンプトでさっきのコマンドを打ってバージョンが表示されれば大丈夫です。
今回はNode.jsとnpmを使いますが、Node.jsをインストールした時にnpmも一緒にインストールされています。これで確認してください。
npm --versionバージョンが表示されれば大丈夫です。次はVisual Studio Codeの方のセッティングです。
Visual Studio Codeのセッティング
Visual Studio Codeをインストールしていない人はここからインストーラーをダウンロードしてインストールしてください。
[st-card-ex url="https://code.visualstudio.com/download" target="_blank" rel="nofollow" label="" name="" bgcolor="" color="" readmore=""]
今回はあくまでもDiscord Botを作ることだけが目的なのでデバッグ環境は構築しません。
環境ですが、Visual Studio Codeのインストールが終わればひとまず完了です。
さっそくやっていこう!
では先にNode.jsのプロジェクトを作成しましょう。
これはコマンドプロンプトで行います。まず、プロジェクト用のフォルダを作成します。
mkdir discord_botで、フォルダの作成ができたらそのフォルダに移動しましょう。
cd discord_botそこでこのコマンドを打ってください。
npm initするとこのように色々と出てきて何か聞いてきますが気にしないのであればそのままでエンターを押してください。
> npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (discord_bot)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)最後にjsonファイルの内容が表示され
Is this OK? (yes) と聞かれるので、エンターを押して終了してください。そうするとフォルダ内に「package.json」ができています。これでOKです。
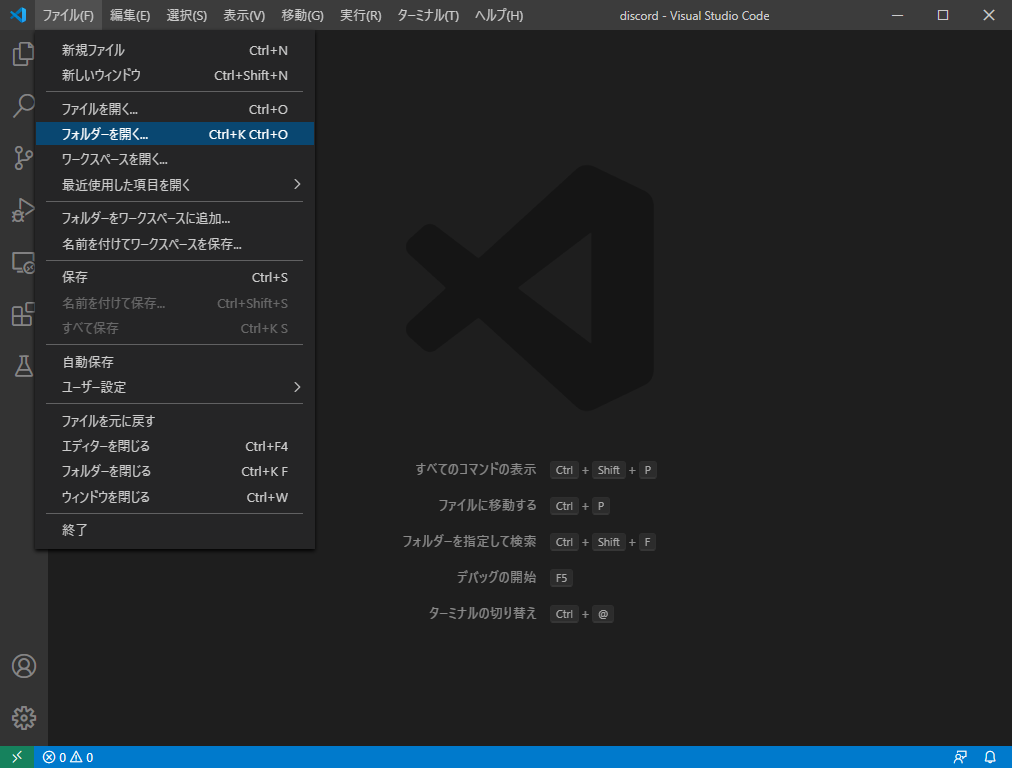
次はVisual Studio Codeを開きましょう。そうしたら「ファイル>フォルダを開く」より「package.json」があるフォルダを選択して開いてください。

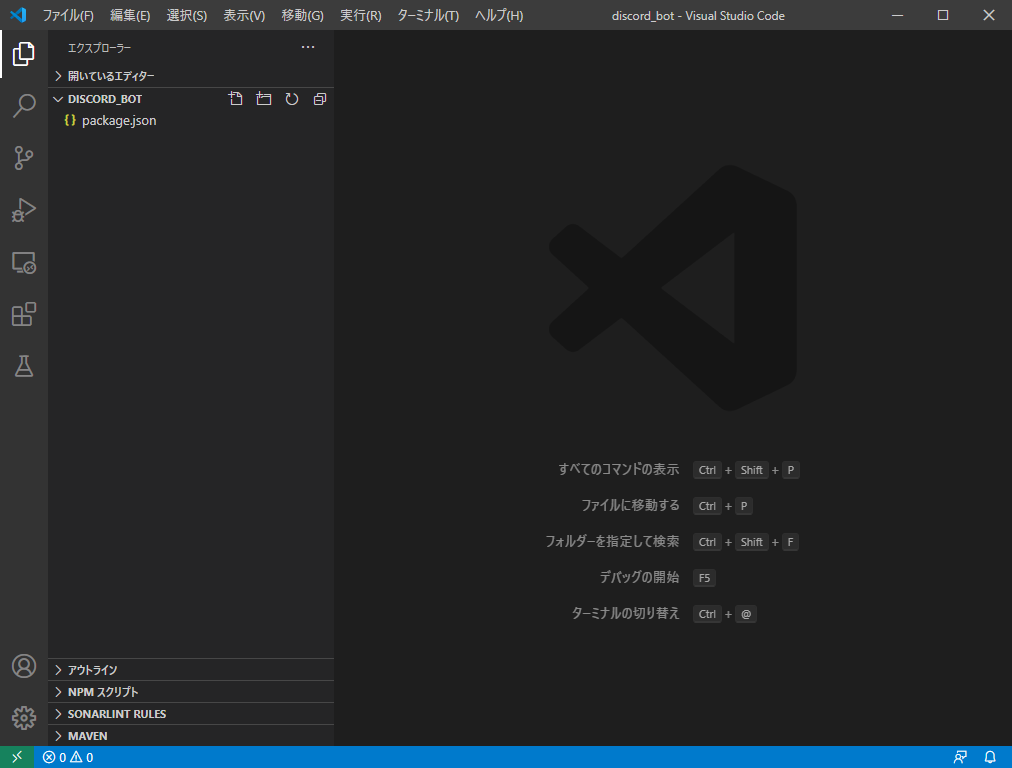
フォルダを開いてこの状態になっていれば大丈夫です。

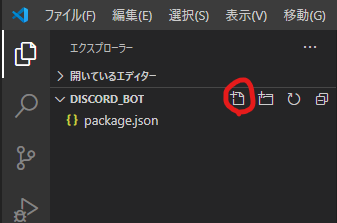
次に赤丸のアイコンをクリックして「index.js」を作成しましょう。

次はDiscord Botを作るのに必要な今回の大本命の「Discord.js」を使えるようにしましょう。
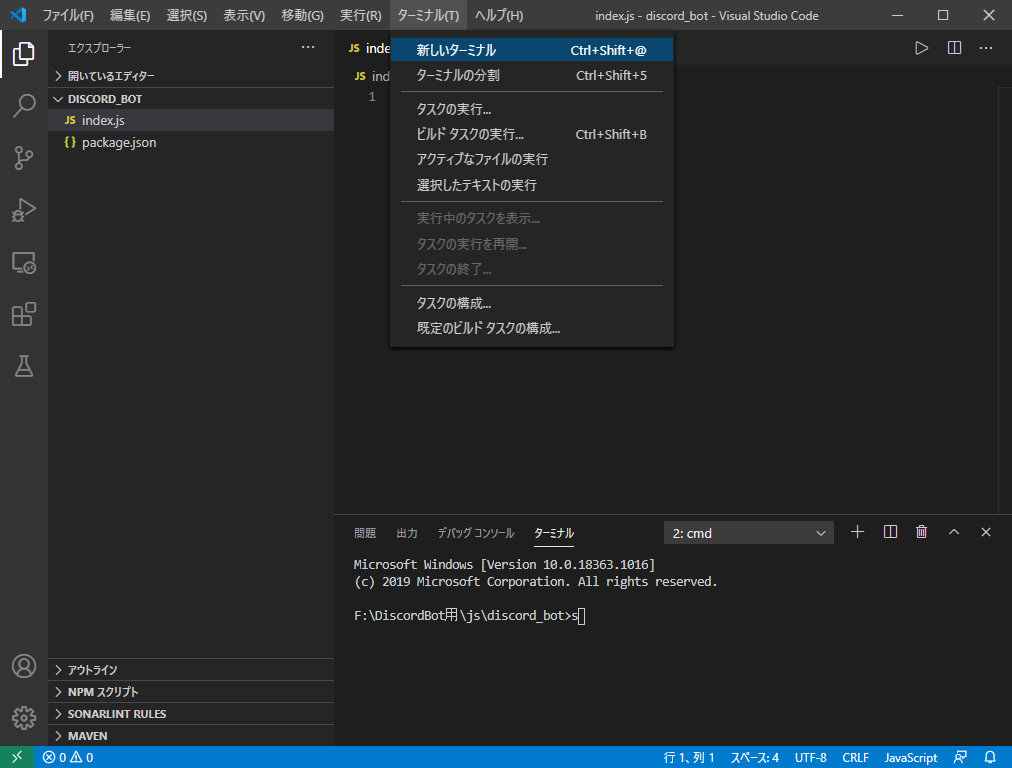
Visual Studio Codeの上にあるメニューから「ターミナル>新しいターミナル」でコマンドプロンプトかPower Shellを起動してください。起動すると下の方に表示されます。

次にこのコマンドラインにこれを打ってdiscord.jsをインストールします。
npm install discord.jsコマンドの実行が終わってフォルダ内に新しく「node_modules」というフォルダができていればコマンドは正常に動作して、Discord.jsが使用できるようになりました。
では早速プログラムを書いていきましょう。今回は「こんにちは」に対して「こんにちは、○○さん」と返す簡単なBotです。
丸写ししてもらえばそのまま実行できます。
const Discord = require('discord.js');
const client = new Discord.Client();
client.on('ready', () => {
console.log(`Logged in as ${client.user.tag}!`);
});
client.on('message', msg => {
if (msg.content === 'こんにちは') {
msg.reply('こんにちは、'+msg.author.username+'さん');
}
});
client.login('トークン');こんな感じですね。トークンについては別の記事で紹介しているのでそちらをご覧ください。
[st-card-ex url="https://www.dice-programming-etc.com/java%e3%81%a7discord-bot%e9%96%8b%e7%99%ba%ef%bc%88javacord%ef%bc%89/#DiscordBot" target="_blank" rel="nofollow" label="" name="" bgcolor="" color="" readmore=""]
次にpackage.jsonを少し編集します。現状のpackage.jsonがこちら。
{
"name": "discord_bot",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"discord.js": "^12.3.1"
}
}この中の「scripts」のところに少し追記します。
{
"name": "discord_bot",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"node index.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"discord.js": "^12.3.1"
}
}8行目が追加されましたね。これでコマンドラインに「npm start」と入力するとBotが起動します。
Botの起動が確認できたら「こんにちは」と入力してみてください。
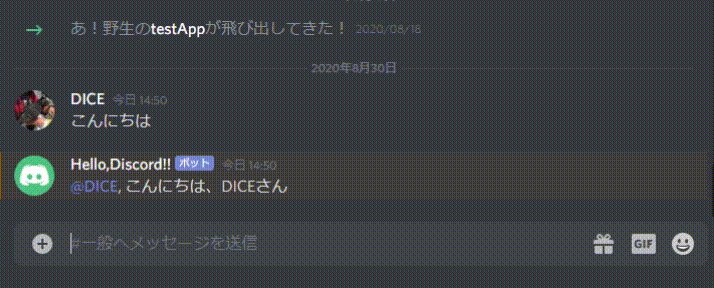
すると「こんには、○○さん」と返ってくると思います。返ってくればBotは完成です。これくらいであればそんなに難しくないですね。

まとめ
どうでしたか?このくらいであれば簡単にできたのではないかと思います。Discord Botには画像をアップしたりアンケート機能を作ったりといろいろな可能性があります。
発想次第ではすごいものが作れるかも......?
これからちょっとずつJavaScriptでのBot開発も書いていくのでお楽しみに。
