いやー、DiscordのBotについて調べていたらDiscord APIの公式?Discordサーバーを見つけまして、そこに入ったらいろいろな言語でBotが作れるような感じだったので手あたり次第やっていこうかなと思います!
今回はプログラミング言語Dartです。
因みにこのDart言語ですが、Flutterと言うGoogleによって開発されたフリーかつオープンソースのモバイルアプリケーションフレームワークでのアプリ開発でも使用しています。
最近このFlutterはバージョンが2になったのですが、「モバイルアプリケーションフレームワーク」とあるように従来ではiOSやAndroidのアプリ開発しかできませんでした。
それがバージョン2になったことで正式に「Web/Windows/MacOS/Linux」の環境に対応しました。
これでかなり開発の幅が広がったわけです。
ということは……、Botから手動で応答する仕組みも作れるのでは……?
まぁ、それは別の記事にしましょう。
さて、今回使用するライブラリが「Nyxx」になります。こちらが一応公式になります。
[st-card-ex url="https://github.com/l7ssha/nyxx" target="_blank" rel="nofollow" label="" name="" bgcolor="" color="" readmore=""]
ここにWikiもあるのでこちらも参考にすると良いかもしれません。
Dart関連書籍
まずは環境構築!
OSはWindowsで開発環境としては「IntelliJ IDEA」を使用していきます。
で、この他にも必要なものがあります。「Dart SDK」が必要になってきます。
まずはこのSDKをインストールしていきましょう。
Dart SDKの準備
このサイトからzipファイルをダウンロードしてください。
[st-card-ex url="https://dart.dev/tools/sdk/archive" target="_blank" rel="nofollow" label="" name="" bgcolor="" color="" readmore=""]

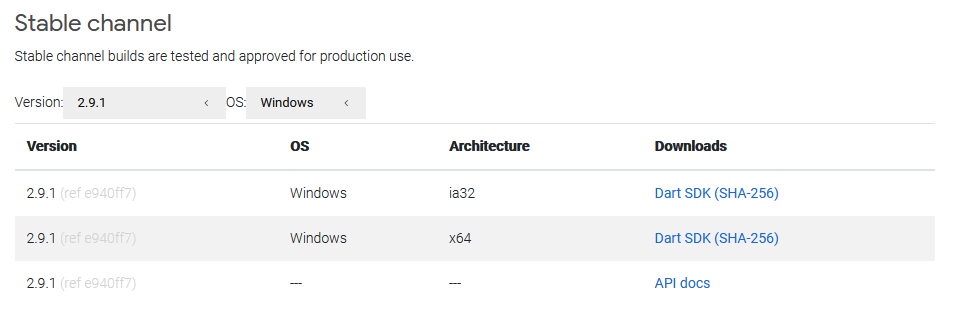
アクセスしたら「Stable channel」のものが安定しているのでここからダウンロードします。
で、今回Bot開発に使用する「Nyxx」は現段階(2020年8月現在)ではDart SDKのVersion2.9.0未満に対応しているため、最新のものは使えません。
今回は、「2.8.4」をダウンロードしましょう。自分のOSが64bitであればArchitectureが「x64」の「Dart SDK」をクリックすることでダウンロードできます。
zipファイルがダウンロードできたら展開して好みの場所に配置してください。
展開したSDKのフォルダ内にある「bin」フォルダを環境変数のPATHに設定してください。パスの設定ができたかどうかは
dart --versionでバージョンが表示されればパス設定は完了です。次はIntelliJ IDEAの方の設定です。
IntelliJ IDEAでDart開発環境構築

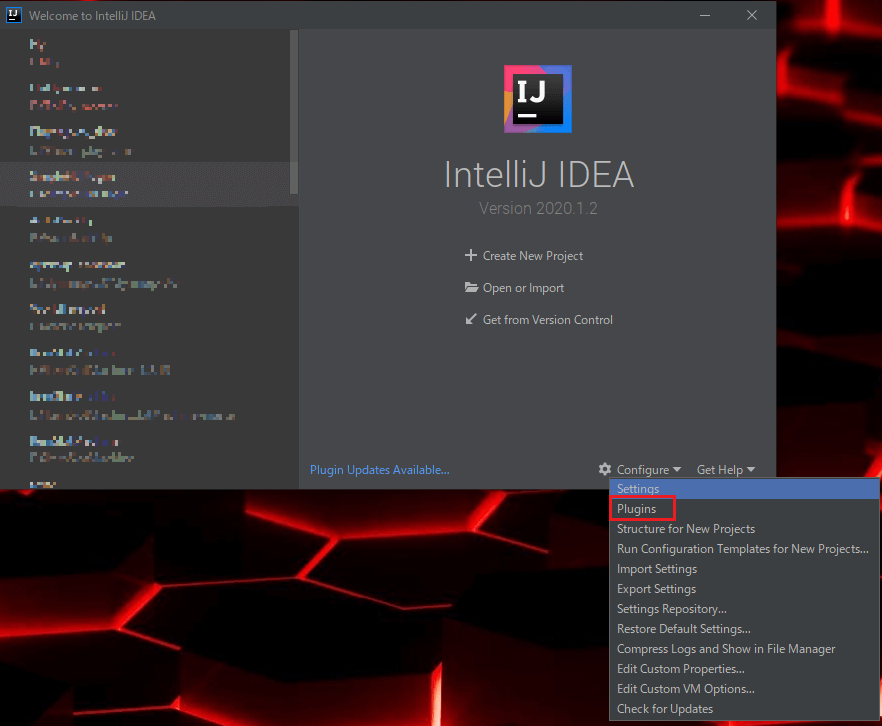
初めてIntelliJ IDEAを起動する場合は赤枠の場所を選択してください。
既にIntelliJ IDEAでの開発をしている人は「ファイル>設定>プラグイン」を選択してください。
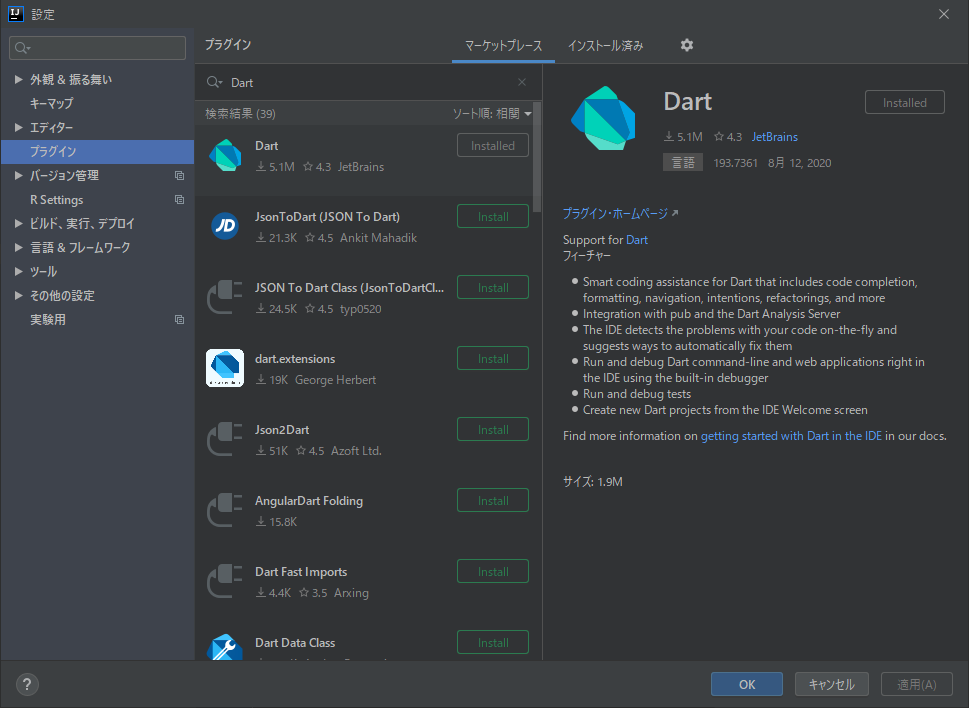
検索欄に「Dart」と入力すると

これが出てくると思います。これをインストールしてください。
再起動を求められたら再起動してください。基本的にはこれで完了です。
では、プロジェクトを作成していきましょう。
Discord Botを作ろう
今回は簡単に挨拶を返すだけのBotを作っていきます。
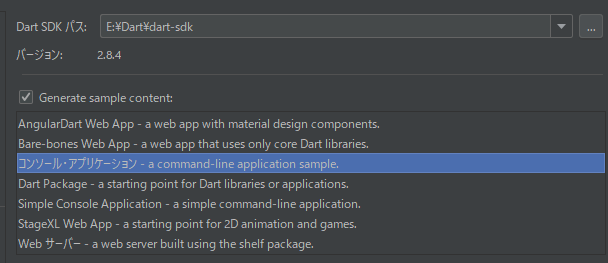
新規プロジェクトの作成よりDartを選択し、「Drt SDK パス」にはパス設定した場所の「bin」を除いたパスを入力すればOKです。(例:フォルダ名\dart-sdk)

そうしたら、チェックボックスにチェックを入れ「コンソール・アプリケーション」を選択してプロジェクトを作成してください。
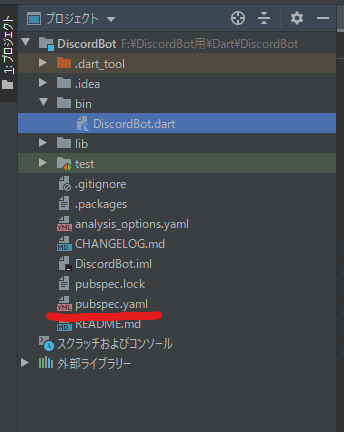
プロジェクトを作成したらこれを開きましょう。

name: DiscordBot #プロジェクト名
description: A sample command-line application.
# version: 1.0.0
# homepage: https://www.example.com
environment:
sdk: '>=2.8.1 <3.0.0'
#dependencies:
# path: ^1.7.0
dev_dependencies:
pedantic: ^1.9.0
test: ^1.14.4
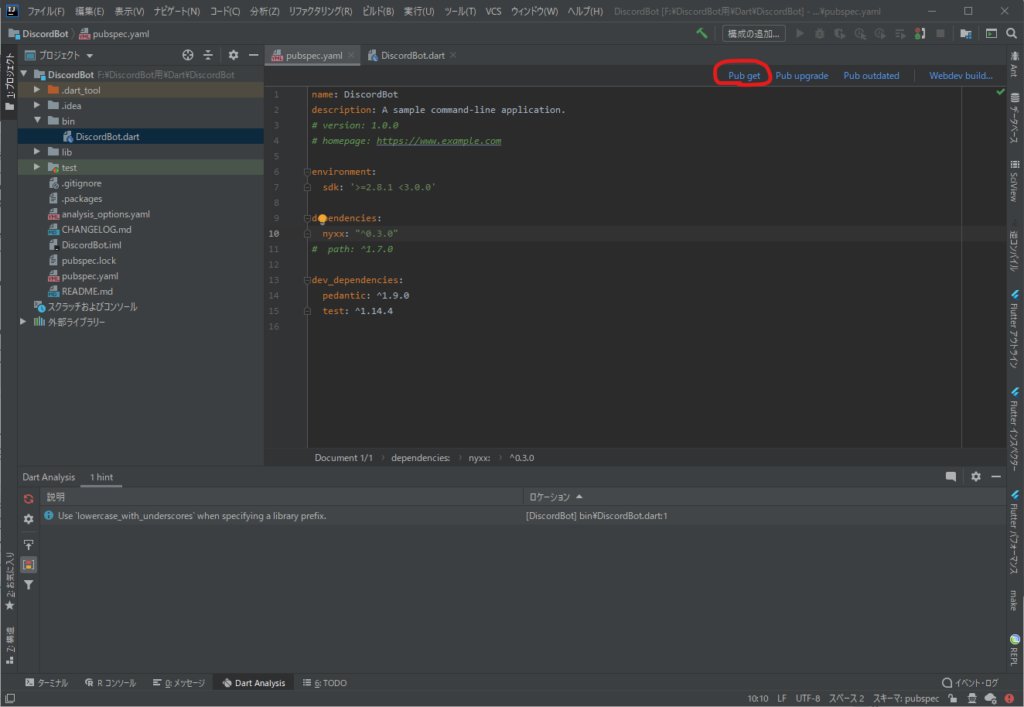
こんな感じになっていますかね。そうしたら9行目の「#」を外してください。
そうしたらNyxxをインストールしていきましょう。
dependencies:
nyxx:
git:
url: git://github.com/l7ssha/nyxx.git
ref: development
# path: ^1.7.0「#」を外したら2行目~を追加してください。

赤で囲った「Pub get」をクリックしてください。エラーが出なければ大丈夫です。
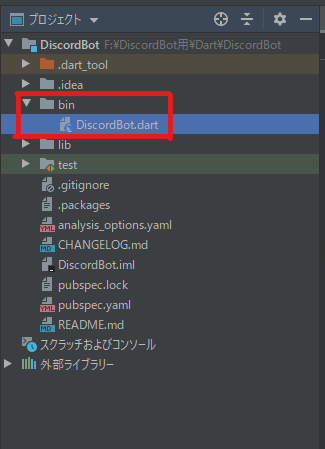
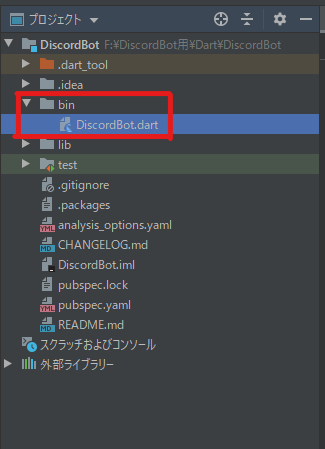
次はこれを開いてください。

中身はこんな感じですね。
import 'package:DiscordBot/DiscordBot.dart' as DiscordBot;
void main(List<String> arguments) {
print('Hello world: ${DiscordBot.calculate()}!');
}
mainのところを書き換えていきます。書いたものがこんな感じです。
import 'package:DiscordBot/DiscordBot.dart' as DiscordBot;
import 'package:nyxx/Vm.dart';
void main() {
var bot = NyxxVm('トークン');
bot.onMessageReceived.listen((MessageEvent e) {
if (e.message.content == 'Hello') {
e.message.channel.send(content: 'Hay,'+e.message.author.username);
}
});
}プログラム内のトークンのことはこの記事で書いています。
[st-card-ex url="https://www.dice-programming-etc.com/java%e3%81%a7discord-bot%e9%96%8b%e7%99%ba%ef%bc%88javacord%ef%bc%89/#DiscordBot" target="_blank" rel="nofollow" label="" name="" bgcolor="" color="" readmore=""]

そうしたらこれを右クリックで「実行(Run)」を選択して実行してください。
コンソールには特に何も表示されませんが、自分のサーバーに導入したBotがオンラインになっていれば起動しています。そうしたら「Hello」と送信してみてください。
Botから「Hay,ユーザー名」とBotから返事が返ってくると思います。
まとめ
これで簡単なBotの開発が完了しました。ここから応用していろいろとやっていきましょう。
DartでのDiscord Bot開発は少しずつ進めていきます。次回の更新をお楽しみに!!
