今回はアイキャッチ画像を作る手段として【Excel】を推していこうと思います!
illustratorやPhotoshopで作ると思いました?
Excelです!

そんな人必見です!
意外と簡単に画像が作れますので良ければ参考にして下さいね!
今回はこの記事のアイキャッチ画像を作る過程を見つつ、解説していこうと思います。
Excelとは?
まずはExcelについてですね。
といってもExcelは【表計算ソフト】であることは周知の事実。
見た目としてはこんなやつですね。

以上!
Excelの解説は終了!
作っていこう!
まずはExcelのアイコンを作ります。
Excelアイコンの作り方
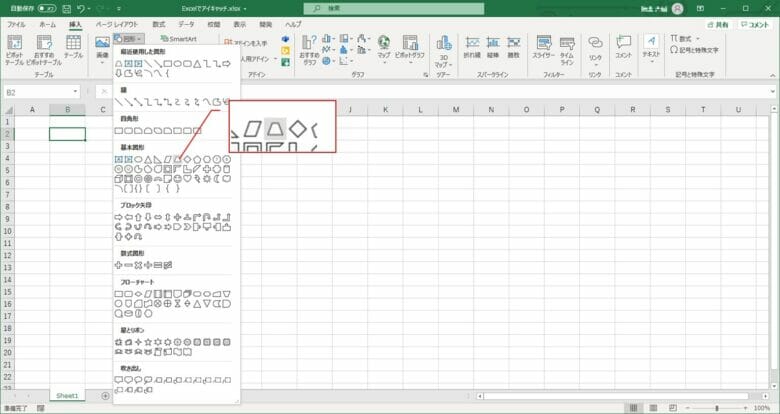
まずは図形から台形を選びます。

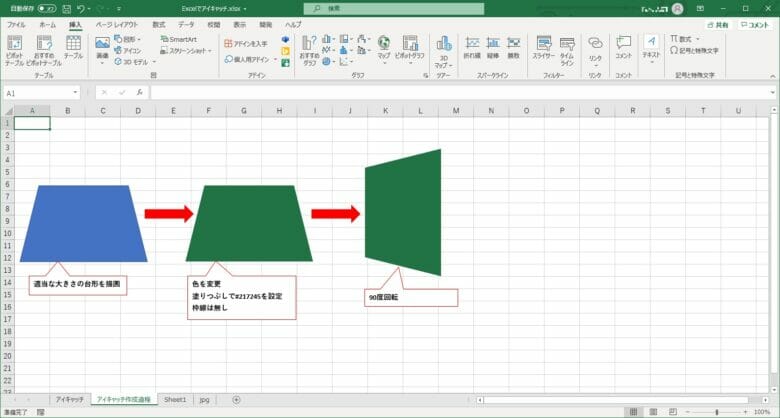
そうしたら次の画像のように色と角度を調整します。
台形の設定
- 台形を適当な大きさで描画
- 色を設定
塗りつぶしで【#217245】
枠線無し - 90度回転
次に「X」部分を作ります。
と言ってもテキスト入力を使うだけです。
テキストを調整していきます。
文字の設定
- フォントを【MS ゴシック】
- フォントサイズは台形に合わせて調整
- 太字に設定
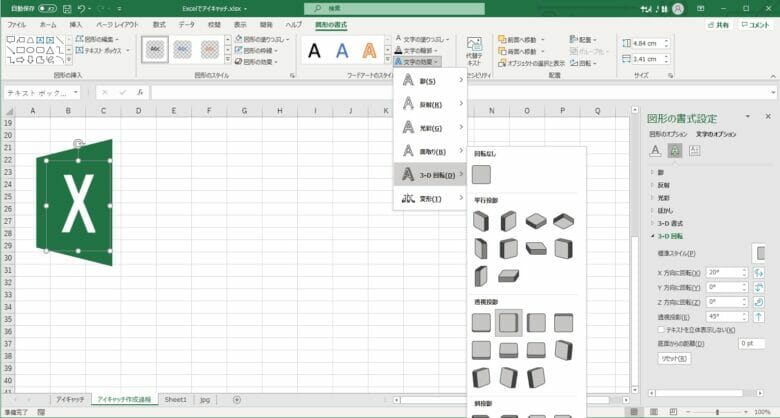
- [文字の効果]>[3-D回転]>[透視投影: 左]
途中経過ですが、それっぽくなってきましたね。
文字列と台形をグループ化しておきましょう。
次は後ろの部分を作ります。
おそらくExcelのセルを表している部分ですね。
まずは正方形を作ります。
今回は丸角の正方形を使用します。
四角形の設定
- 枠線の色は台形と同じ【#217245】
- 枠線の太さは丁度いい感じに調整
- 丸角は目立たない程度に調整
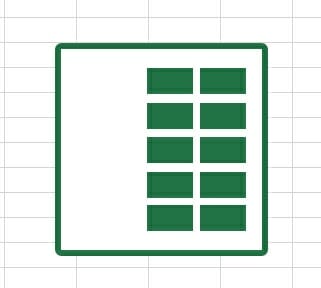
そうしたら、この四角形の中に長方形を10個ほど等間隔で置いていきます。
ただし、左側はほぼ隠れるので右寄せです。
こんな感じになります。
これをグループ化しておきましょう。
さて、作った二つの図形を組み合わせましょう。
ただ、あとに作った四角形の方の図形が前の方になっているので【最背面】へ移動しておきましょう。
そして良い感じに組み合わせたものがこちらです!

アイキャッチ画像作っていこう
使い素材は先ほど作ったExcelのアイコンと【Excelとは】で使った画像です。
他にも追加はしますが基本はこの2つです。
まずこの画像をExcelに挿入し、この画像と同じサイズの長方形を上にかぶせます。
その後黒で塗りつぶし、透過率を80%に設定します。
そうするとこんな感じ。
そうしたら、Excelのアイコンと組み合わせてその他に入れたい文言を書いたら完成です!
完成したものがこちら。

センスが無いのは仕方ない!
腕をあげなければ……!
画像を保存しよう
画像保存の手順は2種類あります。
画像保存方法1
- 画像をグループ化
- グループ化した画像を右クリック
- 図として保存
画像保存方法2
- 画像をグループ化
- グループ化した画像をコピー
- シート内に【形式を指定して貼り付け】> 形式はjpgを指定
- Excelブックを保存して閉じる
- 保存したExcelブックをzipファイル同様に展開
- 展開先の[xl > media]に画像が全てあります。
まとめ
いかがだったでしょうか!
もちろんillustratorやPhotoshopに比べると機能的には足元にも及びませんが、簡単な画像であればExcelでも十分作成可能です。
やり方次第ではかなり自由に画像を作ることができるので、極めればブログに使用する画像くらいなら作れるようになると思います。
因みに少し雑にはなりますが、グリーンバック画像の透過もできます。
この後の番外編で少し解説します。
番外編:グリーンバックの透過
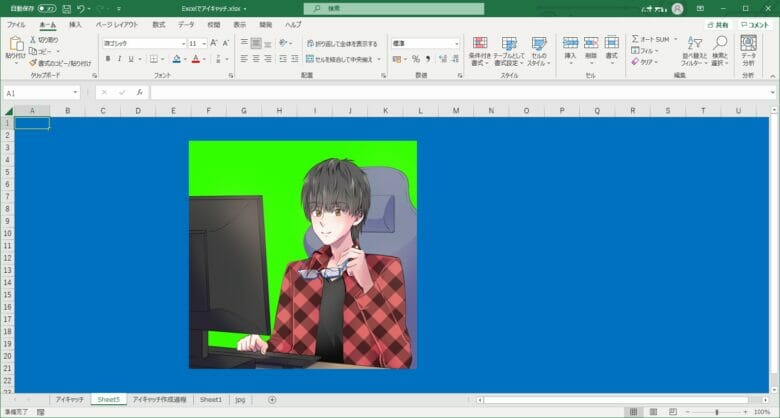
分かりやすくセルをすべて青色にしました。
グリーンバックの画像は私のアイコンを使用します。
画像を選択して以下の手順で作業をすると背景が消えます。
背景削除の手順
- [図の形式] > [背景の削除]
- [削除する領域をマーク・保持する領域をマーク]を上手いこと使って背景のみを削除
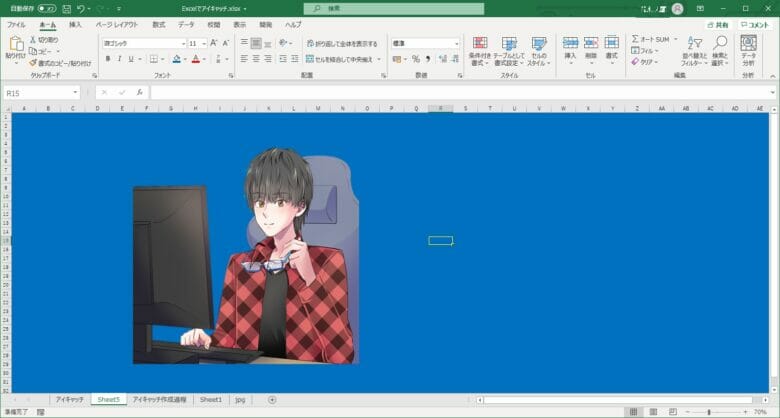
透過したものがこちら
多少緑色の部分は残ってしまいますが、画像処理専門のソフトウェアではないのでここまでできれば十分ではないでしょうか?
画像を大きくして指定すればもう少し細かくできますが、根気が必要になります。
少しくらいならグリーンバックの部分残ってても良いよ~という人は是非挑戦してみてください!