さて、プラグインができましたね。
では、プラグインの動作を確認するために実行環境を整えていきましょう。
開発環境はWindows 10ですが、おそらくMacやLinuxでも同じように準備できると思います。
Spigotサーバーの準備
まず、前提条件として以下のものをインストールしておく必要があります。
- Git
- Java(プラグイン開発ができている時点でインストール済みです。)
Gitのインストール
インストール済みの人は飛ばし下さい。
まず、こちら(Git for Windows)のサイトへアクセスしてください。

「Download」をクリックしてインストーラーをダウンロードしてください。
ダウンロードしたインストーラーを起動し、案内に従ってインストールしてください。
(ここでは詳しく説明しません。)
SpigotのBuildToolsをダウンロード
次はSpigotを得るためのBuildToolsをダウンロードします。
こちら(Build Tools)のサイトへアクセスしてください。

最新版と安定板がありますが、お好きな方を選んでダウンロードしてください。
Spigotのビルド
ダウンロードした「BuildTools.jar」を日本語を含まないフォルダに移動しましょう。
良い例:C:\Spigot
悪い例:C:\テスト\Spigot
日本語が含まれてしまうとビルドに失敗してしまうので「Spigot」や「Server」という名前のフォルダを作ると良いでしょう。
そうしたらコマンドプロンプトを起動してください。(Power ShellでもOKです。)
起動したら「BuildTools.jar」を配置したフォルダまで移動しましょう。
例:「C:\Minecraft\Spigot」に配置した場合。
cd C:\Minecraft\Spigot移動したら次のコマンドを入力してください。
java -jar BuildTools.jarここでバージョンを指定したい場合は次のように入力してください。(1.15.1の場合)
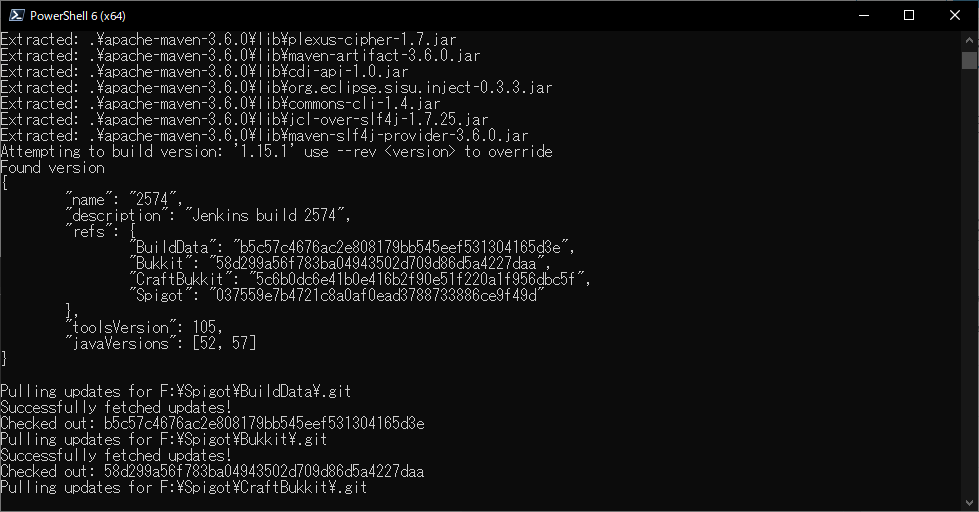
java -jar BuildTools.jar --rev 1.15.1では実際にビルドしている画面を見てみましょう。
作成中.......


こんな感じにいろいろと文字が流れていきます。
処理が終わるまで放置です。

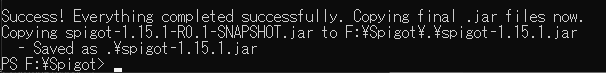
ビルドが終わるとこんな感じに表示されます。
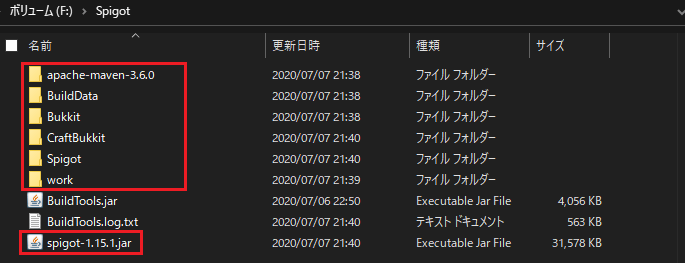
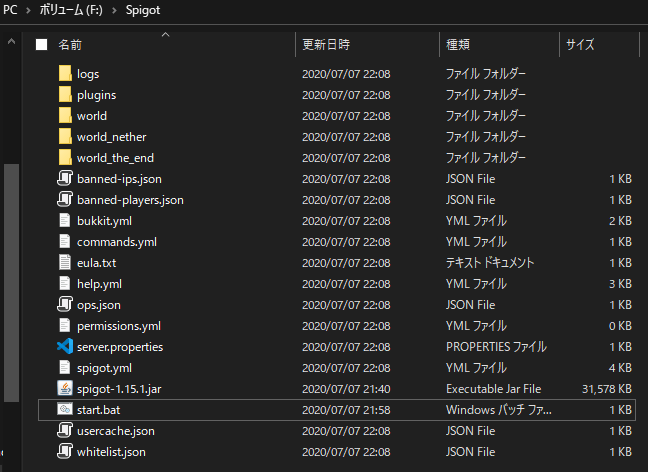
では、「BuildTools.jar」を配置したフォルダを見てみましょう。

こんな感じになっていれば成功です。
ちなみに必要なのは「spigot-1.15.1.jar」のみなので残りは削除しても構いません。
サーバーの起動
さてさて、Spigotの準備ができましたね。
では起動用のバッチファイルを作成します。
メモ帳でも何でも良いので中身を以下のようにしましょう。
注意点としては「spigot-1.15.1.jar」はダウンロードされたファイル名です。
ここを間違えていると絶対に起動しません。
@ECHO OFF
java -Xms1024M -Xmx1G -jar spigot-1.15.1.jar
PAUSE内容を打ち込んだら「~.bat」で保存しましょう。(Linuxだと「~.sh」ですね。)
私は「start.bat」にしました。
では作成したバッチファイルをダブルクリックで実行しましょう。

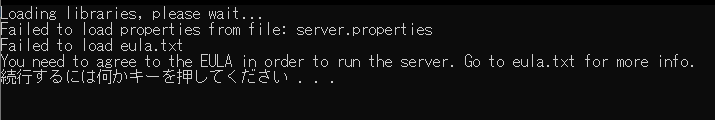
さて、サーバーが起動すると思いきや.....
何か出てきましたね。「spigot-1.15.1.jar」があるフォルダを見てみましょう。
そこに「eula.txt」があると思います。
コンソールに表示されている意味はこんな感じです。
Failed to load properties from file: server.properties
(ファイルからのプロパティの読み込みに失敗しました: server.properties)
Failed to load eula.txt
(eula.txt のロードに失敗しました。)
You need to agree to the EULA in order to run the server. Go to eula.txt for more info.
(サーバーを稼働させるためには、EULAに同意する必要があります。詳細は eula.txt を参照してください。)
まぁ、つまりは「サーバーで遊びたいなら利用規約に同意してね」ということです。
「eula.txt」の内容はこんな感じになっています。
#By changing the setting below to TRUE you are indicating your agreement to our EULA
(https://account.mojang.com/documents/minecraft_eula).
#Tue Jul 07 21:59:24 JST 2020
eula=false「eula=false」を「eula=true」に変更してください。
変更したら上書き保存し、再度バッチファイルを実行しましょう。

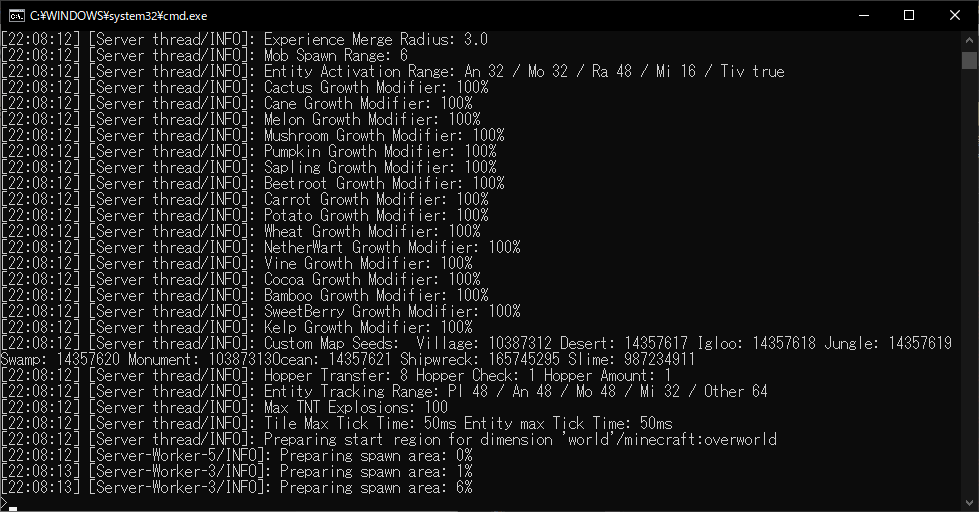
するとワールドの生成が始まります。
[22:08:20] [Server-Worker-7/INFO]: Preparing spawn area: 21%
[22:08:20] [Server-Worker-3/INFO]: Preparing spawn area: 41%
[22:08:21] [Server-Worker-5/INFO]: Preparing spawn area: 62%
[22:08:21] [Server-Worker-6/INFO]: Preparing spawn area: 83%
[22:08:22] [Server thread/INFO]: Time elapsed: 2927 ms
[22:08:22] [Server thread/INFO]: Preparing start region for dimension 'world_the_end'/minecraft:the_end
[22:08:22] [Server-Worker-2/INFO]: Preparing spawn area: 0%
[22:08:22] [Server-Worker-3/INFO]: Preparing spawn area: 28%
[22:08:23] [Server-Worker-3/INFO]: Preparing spawn area: 87%
[22:08:23] [Server thread/INFO]: Time elapsed: 1082 ms
[22:08:23] [Server thread/INFO]: Done (14.921s)! For help, type "help"「Done」と表示されれば無事起動完了です。

フォルダ内はこのようになっています。
ちゃんと起動できているかは実際にマルチプレイでログインしてみるとわかります。
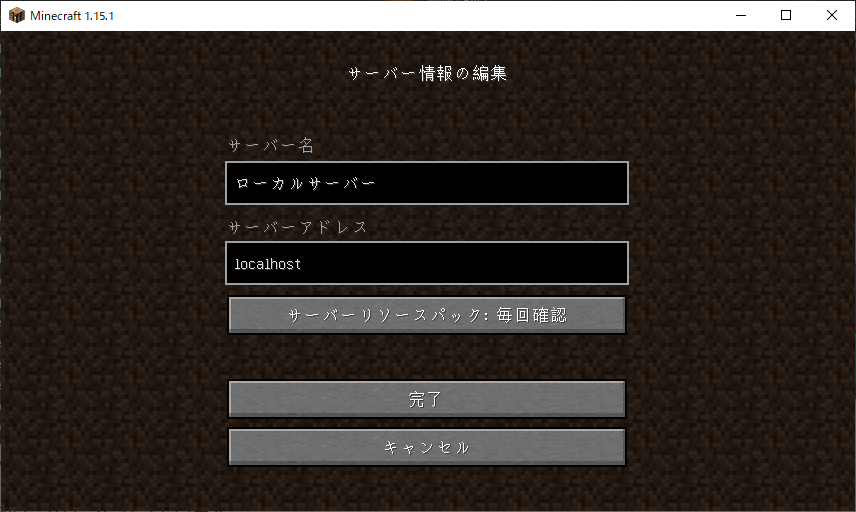
マインクラフトのマルチプレイから、サーバーアドレス入力欄に「localhost」と入力してみてください。


こうなっていれば起動できています。あとはログインするだけです。
以上でSpigotサーバーの準備が完了しました。お疲れ様でした。
