では今回はマインクラフトのマルチサーバーであるSpigotで使われるプラグインを作っていこうと思います。
前回の記事はこちら
[st-card-ex url="https://www.dice-programming-etc.com/spigot%e3%82%b5%e3%83%bc%e3%83%90%e3%83%bc%e6%ba%96%e5%82%99%e3%83%ad%e3%83%bc%e3%82%ab%e3%83%ab/" target="_blank" rel="nofollow" label="" name="" bgcolor="" color="" readmore=""]
どんな感じに作ろうか......
では何をするかということですが、プレイヤーがサーバーにログインしたタイミングでログインしたプレイヤーのチャット欄に「ようこそ!○○サーバーへ!」と表示させるプラグインを作っていこうと思います。
まずはプロジェクトの作成からですね。
プロジェクトの作成
統合開発環境は「IntelliJ IDEA」を使っていきます。
「まだ開発環境がないよ」という人はこちらの記事をご覧ください。
[st-card-ex url="https://www.dice-programming-etc.com/spigot%e3%82%b5%e3%83%bc%e3%83%90%e3%83%bc%e6%ba%96%e5%82%99%e3%83%ad%e3%83%bc%e3%82%ab%e3%83%ab/" target="_blank" rel="nofollow" label="" name="" bgcolor="" color="" readmore=""]
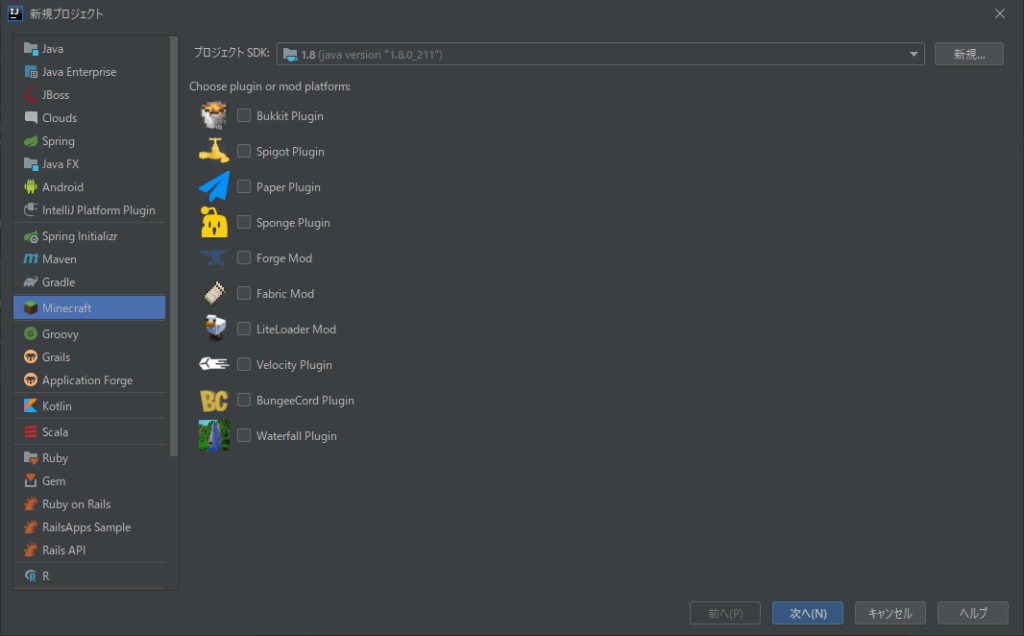
新規プロジェクトの作成よりMinecraftを選択。
そして、上から二番目の「Spigot Plugin」を選択し「次へ(N)」。

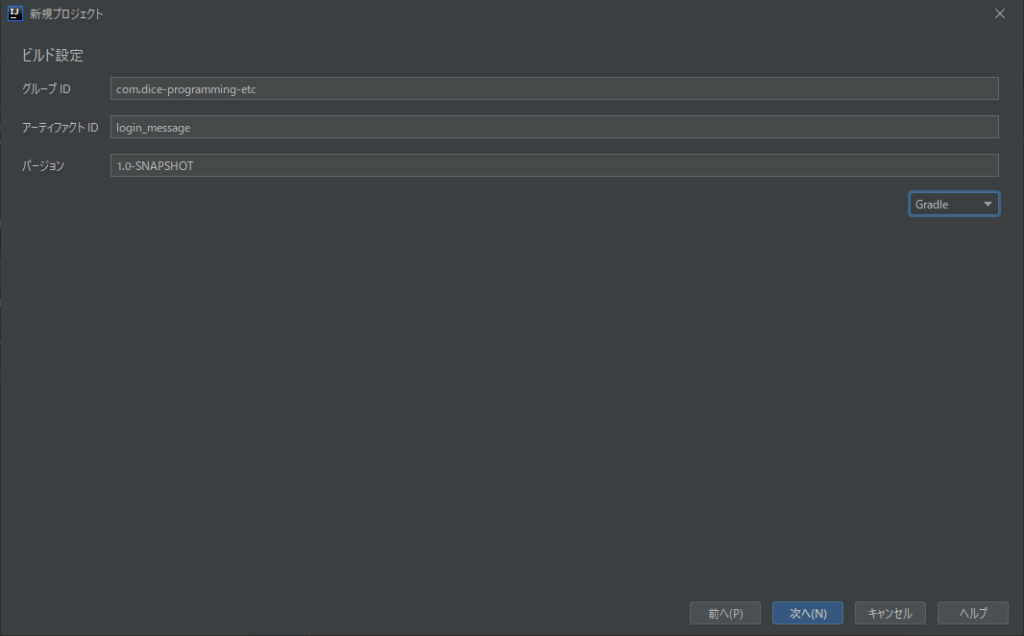
次の画面はこんな感じです。各項目について説明します。

- グループID
グループIDは、プラグインが所属するグループのIDです。
正直他の人と被らなければなんでも良いです。
私の場合はこのサイトの「www」をとったドメインを逆から指定しています。 - アーティファクトID
プロジェクトを区別するIDです。
まぁ、プラグイン名にしておけば大丈夫です。 - バージョン
プラグインのバージョンなので最初であればこのままでいいと思います。 - Gradle
通常「Maven」が選択されていますが、今回はGradleを選択してやっていきます。正直ここは好みです。
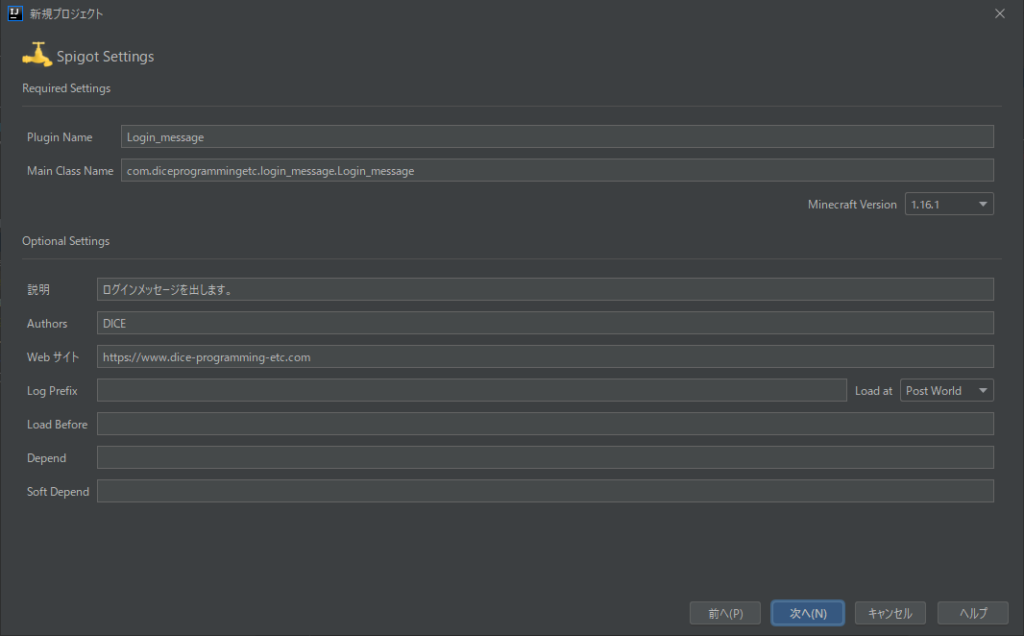
もろもろ設定したら「次へ」。次の画面はこれです。

- Plugin Name
そのまま「プラグイン名」です。 - Main Class Name
プラグインのメインクラスです。基本的にはこのままで良いです。 - Minecraft Version
対象のバージョンです。
ここは「1.16.1」となっていますが、Spigotバージョンに適したバージョンにして下さい。 - 説明
まぁ.......、プラグインの説明です。 - Authors
プラグイン制作者の名前です。
複数人いる場合は「,」で区切ってください。 - Webサイト
プラグインが公開されているURL等を指定します。
今回はこのサイトのURLを指定しています。 - Log Prefix
ログの最初のプレフィックスを指定します。
空の場合はプラグイン名が使われます。
特に指定しないのであれば空欄で大丈夫です。 - Load Before
プラグイン名を指定します。
ここで指定したプラグインよりも先にこのプラグインは読み込まれます。
複数指定する場合は「,」で区切ります。 - Depend
このプラグインが依存するプラグインを指定します。
ここで指定したプラグインはこのプラグインより先に読み込まれます。
「前提プラグイン」と呼ぶこともありますね。
ちなみに、ここで指定したプラグインが導入されていない場合はエラーが発生します。 - Soft Depend
基本的にはDependと同じ機能になります。
違いとしてはここで指定したプラグインが導入されていなくてもエラーが発生しないことです。 - Load at
プラグインが読み込まれるタイミングを設定します。- Post World
全ワールドの読み込みが終わった時。 - Startup
サーバー起動時(ワールド読み込み前)
- Post World
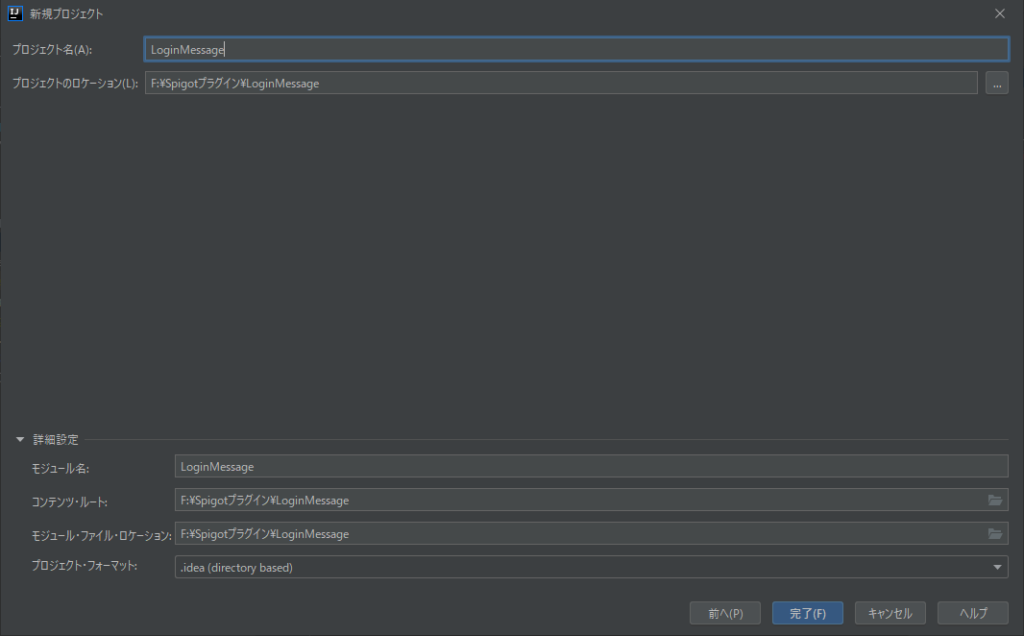
こんな感じですね。あとは「プロジェクト名」や「保存場所」の指定をしてもらって。プロジェクトを作成しましょう。

早速やっていこう
package com.diceprogrammingetc.login_message;
import org.bukkit.plugin.java.JavaPlugin;
public final class Login_message extends JavaPlugin {
@Override
public void onEnable() {
// Plugin startup logic
}
@Override
public void onDisable() {
// Plugin shutdown logic
}
}新規作成したプロジェクトの
「src>main>java>com.diceprogrammingetc.login_message」内にあるJavaファイルを開くとこうなってると思います。
- onEnable()
プラグイン読み込み時に実行される。 - onDisable()
プラグイン終了時に実行される。
まずはプラグイン実行時と終了時にコンソールに表示されるメッセージを追加します。
プラグイン読み込み・終了時メッセージ
@Override
public void onEnable() {
// Plugin startup logic
getLogger().info("プラグインが読み込まれました!!"); //---1
getServer().getConsoleSender().sendMessage(ChatColor.AQUA+"プラグインが読み込まれました!!"); //---2
}
@Override
public void onDisable() {
// Plugin shutdown logic
getLogger().info("プラグインを終了します。"); //---3
getServer().getConsoleSender().sendMessage(ChatColor.YELLOW+"プラグインを終了します。"); //---4
}こんな感じですね。
各メソッドに2種類のメッセージがあると思います。実は、それぞれ若干違います。
では、ビルドをしましょう。上の方に緑色の三角形があると思います。それをクリックしてビルドしてください。
ビルドをすると「build>libs」の中にjarファイルができていると思います。
そのjarファイルをSpigotサーバーの「plugins」フォルダに入れてください。
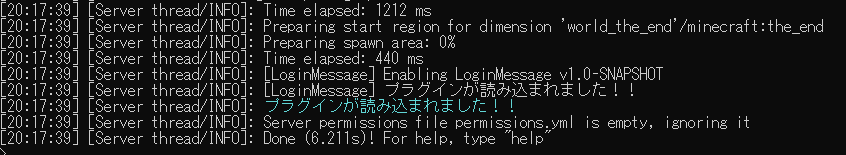
そしてサーバーを起動して出力結果を見てみましょう。


それぞれのメッセージで色がついているメッセージがありますね。
これが上のプログラムの「2,4」です。お好きな方を使ってください。
ではログインメッセージを実装していきましょう!
ログインメッセージ
Javaでやっていくということで、サーバーから受け取った情報を処理するクラスを分けて作るほうが良いのですが、まずは今あるプログラムに追加していきます。
最終的にこうなります。
package com.diceprogrammingetc.loginmessage;
import org.bukkit.ChatColor;
import org.bukkit.entity.Player;
import org.bukkit.event.EventHandler;
import org.bukkit.event.Listener;
import org.bukkit.event.player.PlayerJoinEvent;
import org.bukkit.plugin.java.JavaPlugin;
public final class LoginMessage extends JavaPlugin implements Listener {
@Override
public void onEnable() {
// Plugin startup logic
getLogger().info("プラグインが読み込まれました!!"); //---1
getServer().getConsoleSender().sendMessage(ChatColor.AQUA+"プラグインが読み込まれました!!"); //---2
getServer().getPluginManager().registerEvents(this,this);
}
@Override
public void onDisable() {
// Plugin shutdown logic
getLogger().info("プラグインを終了します。"); //---1
getServer().getConsoleSender().sendMessage(ChatColor.YELLOW+"プラグインを終了します。"); //---2
}
@EventHandler
public void onJoin(PlayerJoinEvent event){
Player player = event.getPlayer();
player.sendMessage("ようこそ!"+"§a"+player.getName()+"さん!");
}
}28~32行目までがサーバーに入ったことを検知して実行されるイベントになります。
これ単体でもメッセージが出そうですが、実は出ません。
18行目も追加してください。
なんで?と思うかもしれませんが、そういうものだと思ってください。
さて、次はこれをビルドして「plugins」フォルダに入れてサーバーを起動してください。
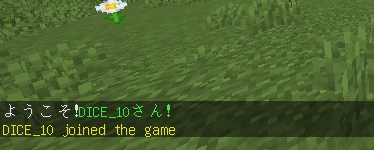
起動したらサーバーにログインしましょう。
そして、こう表示されていれば成功です。

では少しJoinイベントに手を加えましょう。
@EventHandler
public void onJoin(PlayerJoinEvent event){
Player player = event.getPlayer();
player.sendMessage("ようこそ!"+"§a"+player.getName()+"さん!");
player.sendTitle("ようこそ!","§a"+player.getName()+"さん!",20,200,20);
}5行目にタイトルを出力する処理を追加しました。
- "ようこそ!"
メインタイトル - "§a"+player.getName()+"
サブタイトル - 20
フェードイン時間(20tick/秒) - 200
表示時間 - 20
フェードアウト時間
さて、再度ビルドして「plugins」フォルダに入れコンソール上で「reload」と打って再読み込みしてみましょう。
再読み込みが完了したら一度サーバーから出て、再度入ってください。

こんな感じにタイトルが表示されれば成功です。
まとめ
お疲れ様でした。これでサーバーに入ったプレイヤーに対するウェルカムメッセージの表示が可能となりました。
処理のクラス分けについてはある程度できるようになったらやっていきましょう。
次はコマンドを実装してみましょう。
サンプル
[st-card-ex url="https://github.com/DICE-10/LoginMessage_Spigot" target="_blank" rel="nofollow" label="" name="" bgcolor="" color="" readmore=""]
